郑州java培训教程:EL表达式的11个内置对象
我们知道jsp有九个内置对象,而EL表达式有11个对象,这些内置对象无需创建可直接使用。今天我们就来学习EL表达式的11个内置对象。11个内置对象如下所示:
pageScope
requestScope
sessionScope
applicationScope
param
paramValues
header
headerValues
initParam
cookie
pageContext
其中,pageScope,requestScope,sessionScope,applicationScope是域相关的内置对象,这里我们就不再多说。这11个内置对象中,有10个内置对象的类型是Map类型,只有pageContext的类型不是Map类型,它的类型是PageContext。下面我们来一一介绍其他的内置对象如下:
1.请求参数相关内置对象
请求参数相关的内置对象是:
param:该内置对象的类型是Map<String,String>,可以用来获取值为单值的请求参数,其中key指的是请求参数的名称,value指的是请求参数的值,使用param获取请求参数与request.getParameter()方法一样。
paramValues:该内置对象的类型是Map<String,String[]>,可以用来获取值为多值的请求参数,其中key是参数名,value是多个参数值组成的字符串数组。
注意,在使用EL获取参数时,如果参数不存在,返回的是空字符串,而不是null。这一点与使用request.getParameter()方法是不同的。
下面通过一个小例子来掌握这两个内置对象的使用,如下所示:
(1)创建一个web工程,Example7,在该应用的WebRoot目录下新建一个目录:params,然后在该目录下新建一个params.jsp页面,主要代码如例1-1所示:
例1-1 params.jsp
<body>
<%– map.key这是el的语法!
map[‘key’]也可以操作map
–%>
${param.username }<br/>
</body>
EL表达式操作map的语法是${map.key},或${map[‘key’]}。
(2)将Example7发布到服务器,然后启动服务器,在浏览器端访问:http://localhost:8080/Example7/params/params.jsp?username=zhangsan,浏览器显示结果如图1-1所示:

图1-1 浏览器显示结果
由图1-1可知,使用${param.username}成功的将请求参数的值获取到了。
(3)如果在浏览器端访问时发送了一个多值的请求参数给服务器,在params.jsp页面中使用paramValues内置对象获取,params.jsp页面内容如例1-2所示:
<body>
${param.username }<br/>
${paramValues.hobby }<br/>
</body>
(4)在浏览器端访问:http://localhost:8080/Example7/params/params.jsp?username=zhangsan& hobby=sw& hobby=sj,浏览器显示结果如图1-2所示:

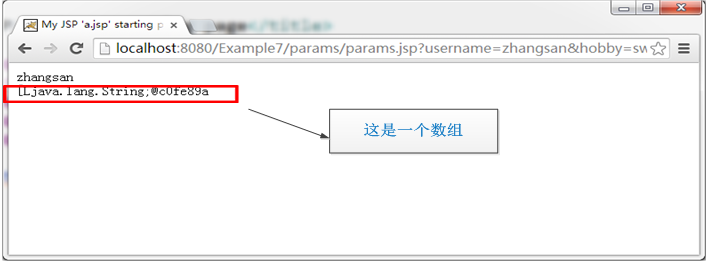
图1-2 浏览器显示结果
现在如果希望将数组中的元素使用el表达式输出在浏览器端,el表达式的格式为:${map.key[索引值]}。
(5)修改params.jsp页面,如例1-3所示:
<body>
${param.username }<br/>
${paramValues.hobby[0] }<br/>
${paramValues.hobby[1] }<br/>
</body>
(6)再次访问params.jsp,访问路径为:http://localhost:8080/Example7/params/params.jsp?username=zhangsan& hobby=sw& hobby=sj,浏览器显示的结果如图1-3所示:

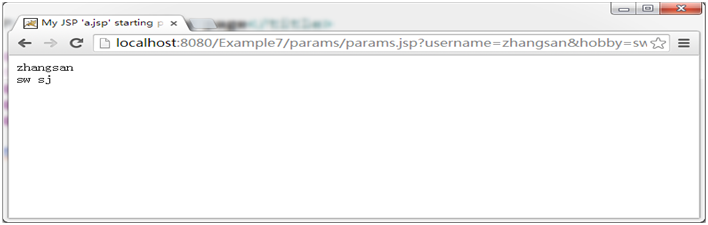
图1-3 浏览器显示结果
2.请求头相关内置对象
与请求头相关的内置对象是:
header:该内置对象的类型是Map<String,String>,用来获取值为单值的请求头信息,其中key代表的是请求头名称,value代表的是请求头的值;
headerValues:该内置对象的类型是Map<String,String[]>,用来获取值为多值的请求头信息,key代表的是请求头名称,value代表的是请求头的多个值。
下面通过一个小例子来学习如何使用这两个内置对象获取请求头信息,如下所示:
(1)在Example7的WebRoot目录下新建一个目录header,然后再该目录下新建一个header.jsp页面,主要代码如例1-4所示:
例1-4 header.jsp
<body>
${header[‘User-Agent’]}
</body>
例1-4中,请求头:User-Agent的名字中有一个特殊字符“-“,因此我们获取这个请求头的值时,el表达式需要写成“${map[‘key’]}”。
(2)在浏览器端访问:http://localhost:8080/Example7/header/header.jsp,浏览器端显示结果如图1-4所示:

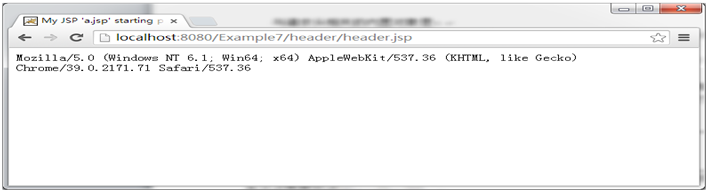
图1-4 浏览器显示结果
由图1-4可知,使用${header[‘User-Agent’]}成功的获取到请求头的值。至于headerValues内置对象这里就不再演示,因为在以后的开发中很少在页面中使用el表达式获取请求头的信息。
3.初始化参数相关内置对象
我们再学习Servlet时,讲过在web.xml文件中配置全局初始化参数,并且全局初始化参数可以使用ServletContext对象获取,现在在EL表达式中内置了一个与初始化参数相关的对象:
initParam:该内置对象的类型是Map<String,String>,用来获取web.xml文件中<context-param>标签的参数值,其中key代表的是参数名,value代表的是参数值。
下面通过一个小例子来学习如何使用initParam内置对象获取全局初始化参数,如下所示:
(1)对Example7应用下的web.xml文件进行编辑,添加全局初始化参数,主要如例1-5所示:
例1-5 web.xml
<context-param>
<param-name>name</param-name>
<param-value>itcast</param-value>
</context-param>
<context-param>
<param-name>address</param-name>
<param-value>beijing</param-value>
</context-param>
(2)在Example7的WebRoot目录下新建一个目录initParam,然后再该目录下新建一个initParam.jsp页面,页面的主要代码如例1-6所示:
例1-6 initParam.jsp
<body>
${initParam.name }
${initParam.address }
</body>
(3)在浏览器端访问:http://localhost:8080/Example7/initParam/initParam.jsp,浏览器显示结果如图1-5所示:

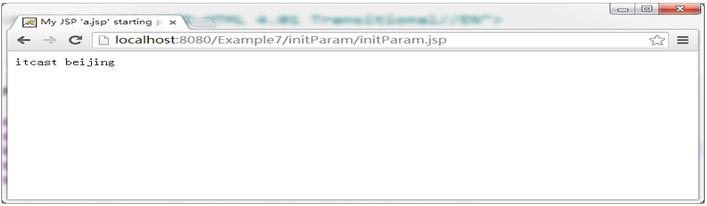
图1-5 浏览器显示结果
4.Cookie相关内置对象
EL表达式也内置一个名为cookie的对象,该内置对象与cookie相关,如下:
cookie:该内置对象的类型为Map<String,Cookie>,其中key是Cookie的名字,value是Cookie对象本身。
下面我们就来通过一个小例子来学习如何使用cookie内置对象获取cookie相关信息,如下所示:
(1)在Example7的WebRoot目录下新建一个cookie目录,然后在该目录下新建一个cookie.jsp页面,主要代码如例1-6所示:
例1-6 cookie.jsp
<body>
<h1>
名字为JSESSIONID的cookie的值:
${cookie.JSESSIONID.value }
</h1>
</body>
例1-6中,因为cookie内置对象的key值是cookie的名称,所以${cookie.JSESSIONID}获取的是名为JSESSIONID的Cookie对象,而Cookie类有getValue()方法,所以${cookie.JSESSIONID.value}就是获取Cookie的值。当然如果想要获取cookie的name值,el表达式为${cookie.JSESSIONID.name}。
(2)在浏览器端访问:http://localhost:8080/Example7/cookie/cookie.jsp,浏览器显示结果如图1-6所示:
例1-6中,因为cookie内置对象的key值是cookie的名称,所以${cookie.JSESSIONID}获取的是名为JSESSIONID的Cookie对象,而Cookie类有getValue()方法,所以${cookie.JSESSIONID.value}就是获取Cookie的值。当然如果想要获取cookie的name值,el表达式为${cookie.JSESSIONID.name}。
(2)在浏览器端访问:http://localhost:8080/Example7/cookie/cookie.jsp,浏览器显示结果如图1-6所示:

图1-6 浏览器显示结果
将例1-6中的el表达式修改为“${cookie.JSESSIONID}”,再访问cookie.jsp,浏览器显示结果如图1-7所示:

图1-7 浏览器显示结果
由图1-7可知,${cookie.JSESSIONID}获取的是名字为JSESSIONID的cookie对象。
5.pageContext内置对象
在文档的开头我们就说过,EL表达式的11个内置对象中,有10个内置对象的类型是Map类型,只有pageContext的类型是PageContext。下面我们就来学习如何使用这个内置对象,如下所示:
(1)在Example7的WebRoot目录下新建一个pageContext目录,然后在该目录下新建一个pageContext.jsp页面,主要内容如例1-7所示:
例1-7 pageContext.jsp
<body>
${pageContext.request}
</body>
(2)在浏览器端访问:http://localhost:8080/Example7/pageContext/pageContext.jsp,浏览器显示结果如图1-8所示:

图1-8 浏览器显示结果
图1-8中输出的正是request对象,我们知道pageContext内置对象的类型是PageContext,而该类有一个方法:getRequest(),该方法的返回值就是一个ServletRequest类型的对象。因此${pageContext.request}输出的就是一个request对象。
(3)将例1-7中的el表达式进行修改,该成“${pageContext.request.contextPath}“,然后再访问pageContext.jsp页面,浏览器端显示结果如图1-9所示:”

图1-9 浏览器显示结果
图1-9中,浏览器端显示的是当前应用的名称,我们在学习request对象时讲过:调用request的getContextPath()方法可以获得当前应用的名称,而el表达式底层就是调用get方法,所以${pageContext.request.contextPath}输出的是当前工程的名字。
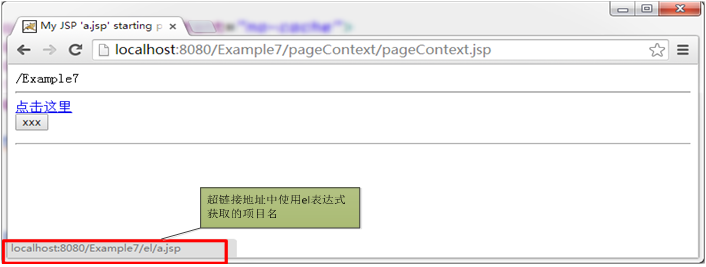
我们在表单或超链接中写的访问路径之前都是:/工程名/资源路径,为了以后开发的维护方便,我们以后在表单或超链接中写的路径不要直接写工程名,用${pageContext.request.contextPath}代替,如例1-8所示:
<body>
${pageContext.request.contextPath}
<hr/>
<a href=”${pageContext.request.contextPath }/header/header.jsp”>点击这里</a>
<form action=”${pageContext.request.contextPath }/cookie/cookie.jsp” method=”post”>
<input type=”submit” value=”xxx”/>
</form>
<hr/>
</body>
浏览器访问结果如图1-10所示:

图1-10 浏览器显示结果
当然,使用pageContext内置对象还可以获取session对象的id值,如:${pageContext.session.id}。pageContext对象可以获取jsp的其他内置对象,所以通过pageContext对象可以获取其他内置对象的任意的属性值。