前端项目部署到服务器的几种方式:前端项目部署到nginx。下载Nginx
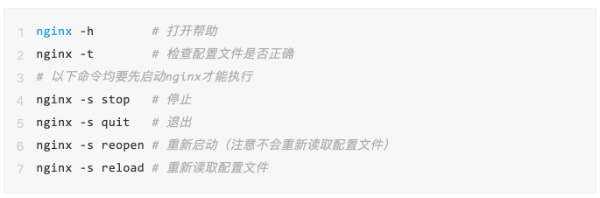
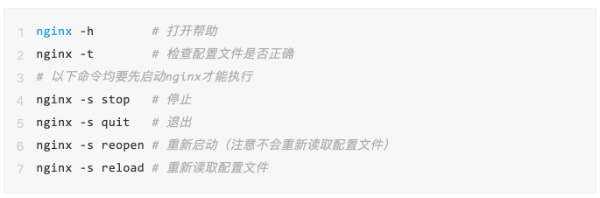
以windows版为例,下载niginx压缩包并解压到任意目录,双击nginx.exe,在浏览器中访问http://localhost,如果出现Welcome to nginx!页面则说明成功。nginx常用命令如下:

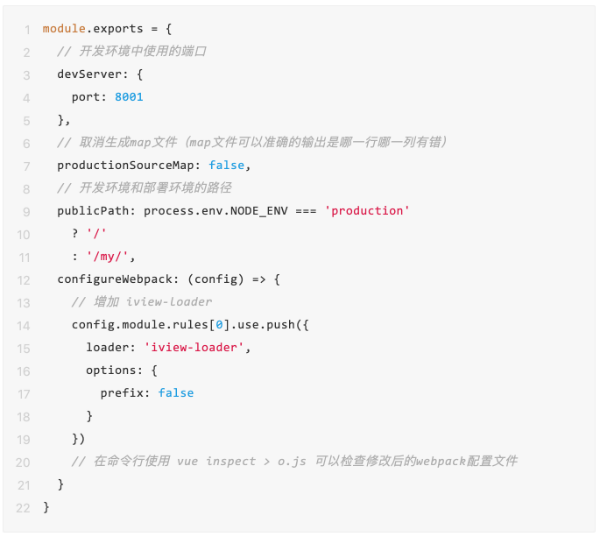
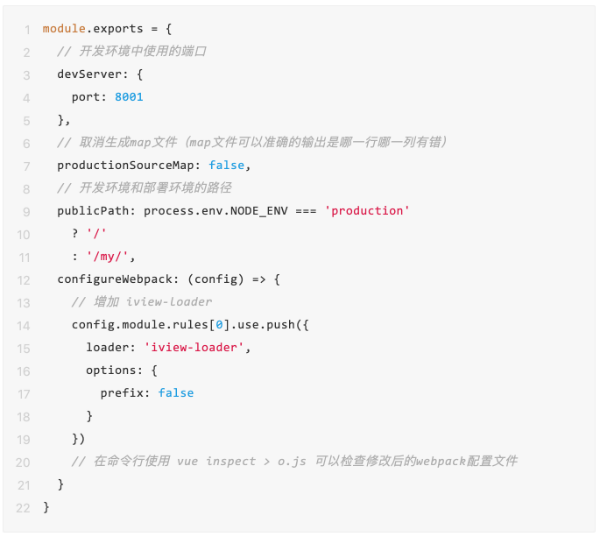
对于vue-cli创建的项目,修改vue.config.js文件(位于项目根目录下,没有的话自行创建) 在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/内(没有的话自行创建)。
在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/内(没有的话自行创建)。
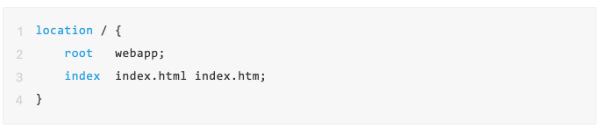
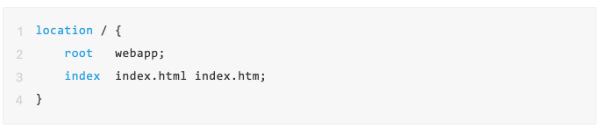
修改nginx目录中的conf/nginx.conf文件,在 http -> server 节点中,修改location节的内容:

在nginx根目录使用命令nginx -s reload即可在浏览器中通过http://localhost访问项目。
有时一个Nginx中放了好几个子项目,需要将不同的项目通过不同的路径来访问。对于项目1而言,修改vue.config.js文件的publicPath:
对于项目2而言,修改vue.config.js文件的publicPath:
分别在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/vue1和webapp/vue2内(没有的话自行创建)。
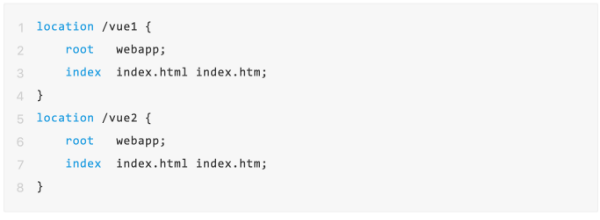
修改nginx目录中的conf/nginx.conf文件,在 http -> server 节点中,修改location节的内容:

在nginx根目录使用命令nginx -s reload即可在浏览器中通过http://localhost/vue1、http://localhost/vue2访问项目1、项目2。
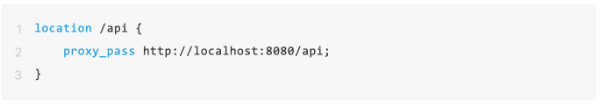
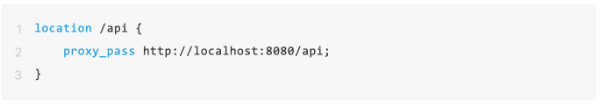
当前后端项目分别部署在同一台机器上时,由于无法使用相同的端口,故后端一般会将端口号设置成不同的值(例如8080),但是当前端向后端请求资源时还要加上端口号,未免显得麻烦,故利用可以nginx将前端的指定路径代理到后端的8080端口上。在conf/nginx.conf文件中增加location:
这样,当前端访问/api路径时,实际上访问的是http://localhost:8080/api路径。
文:云和数据H5高级开发工程师
前端项目部署到服务器的几种方式:前端项目部署到nginx。

 在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/内(没有的话自行创建)。
在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/内(没有的话自行创建)。