电商运营中有一个非常重要的环节 —— Banner设计。只有让消费者有更好的视觉享受,吸引消费者的关注,才能让他们点击进入你的店铺并下单,这才是我们精心设计Banner的最终目的。

那么,你了解多少和Banner设计相关的内容呢?今天,我们就来说说Banner那些事。Banner的基本要求:清晰,明了。

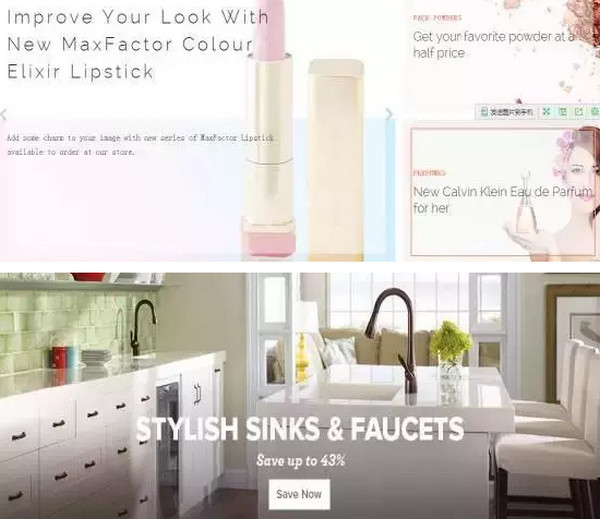
以上两个Banner,明显第二个Banner,更能在三秒内让人立刻知道卖什么,有多大的优惠力度。这就是一个清晰、明了的Banner作用。Banner可是帮你招揽消费者的头牌,请务必认真的对待!
Banner的两大特性
整体性

Banner上的文字应该用简洁明了,概括力强的短语。最好不要使用句子,因为字数太多,根据3秒定律,没法抓住消费者的眼球。最好是只用一、二个字的短语,但它是广告文字最重要的部分。
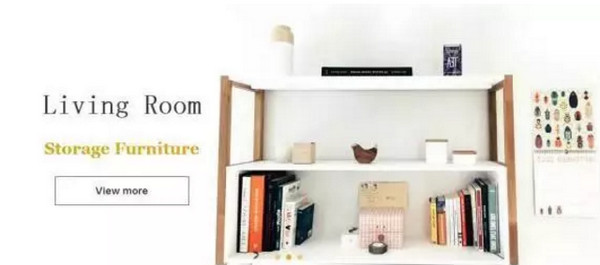
文字不要过长,最好两三个字一个停顿。一般Banner在设计上所采用的字体要保持一致性,或者略加变化,不宜太花。字体数最好统一在1-2种,以字体的大小与颜色来突出重点,增加层次感。像以上Banner,让人读起来一下子明白商品所表达的意思,并且字体不乱,具有整体性。
引导性

Banner在整个版面上,应该要处于最醒目的位置,然后配合插图造型的需要,运用视觉引导,使读者的视线从Banner自然地向插图、正文转移。
例如以上Banner,色彩搭配清新自然,非常符合当代人的审美理念。整个页面干净整洁,最后引导消费者点击查询更多。
Banner设计策略

Banner主要由产品图或模特、文案、背景和点缀物组成,Banner的主体一般是产品、模特或文案,背景和点缀物一般是用来烘托主题、渲染气氛和突出主体的。
版式分割

版式分割是指在有限的版面空间里用图形或图片把整个版面分割为两个或多个部分,用户可以通过版面的面积大小判断主次关系,起到了一定的引导性,增加画面的层次感和节奏感、同时使画面更具活力和视觉冲击力。

目前比较常用的版面分割有直线型分割、倾斜型分割、三角形风格、圆形分割和不规则分割等。
版式布局
在确定了版面分割形式以后,接下来确定版式布局,主要有以下几种常见的版式布局:
①左右布局,产品和文案采用左右布局方式,清晰、直观、容易分辨。
②左中右布局,一般是文案在中间,两边是远近搭配的模特或者产品,增加画面层次感。
③上下布局,适合产品和文案的结合,适合大促风格中产品较多的情况。
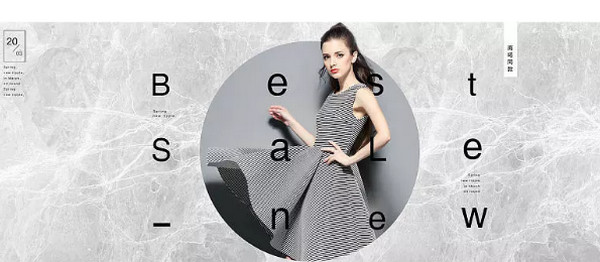
④居中辐射式布局,它以中心开始布局向外扩张。一般将文字作为中心,突出主标题,把其他主题元素环绕在文字周围,构图自然稳定、空间感强。
此外,为了增加活动氛围突出运动感,可以将构图进行倾斜处理,但要注意角度不能超过45度,否则会影响阅读。
文案设计

Banner文案表达也直接关系到利益点的表达,文案是否简单明了、清晰易懂,直接影响着用户的决策时间。在设计文案时,需要去挖掘用户的某种情怀,只要得到了认同就能顺利的获取用户的注意力,就能增强用户对产品的接受程度,博取用户的信任。

文案排版
阅读习惯一般是从上到下、从左到右的扫描顺序,文案排版一般分为左对齐、居中对齐和自由方式对齐。总之文案排版要适合版面布局,要充分融入到画面中去。
字体设计

在文案的字体设计方面,字体要与主题相符合要尽可能体现产品的性格与气质,比如:母婴类可以选择充满童趣的字体。
对字体进行适当变形、选择立体字、选择使用描边形式等方法,可以使文案更具设计感和视觉冲击力。
配色设计
配色要符合品牌风格,例如:卖化妆品最好不要深色系的背景,除非是属于高端品牌,深色系能带来大气奢华的感觉;电器类一般使用科技蓝;化妆品类可以使用粉色;食品类可以使用橙色增加食欲。

一般深色背景配浅色产品,浅色背景配深色产品。对比色是用的最多的,在使用对比色时一般选用3种颜色中,只能选出一种颜色作为主色,其他两种作为辅助色来使用,使产品和背景有明暗对比。
关于Banner设计方面的一些认知普及知识,就先讲到这里吧。评判电商设计的好坏其实非常简单,能带来更多的销售转化,就是好设计!至于如何打造一个自带“抢钱”属性的Banner,请听下回分解。