按钮是UI和交互设计的基本元素,它们是用户交互的时候,和系统进行沟通交流的核心组件,也是图形化界面当中,最早出现,也是最为常见的一种交互对象。

按钮控件的作用是引发即时操作,即当用户点击后,触发即操作。作为基础控件之一,按钮广泛应用于不同平台的所有产品中。完整的按钮视觉体系包括强、中、弱3个层次。按钮的状态分为正常未单击、单击时和不可用3种状态。
本文小编将给大家分享一些UI设计按钮设计的小技巧,希望可以帮助到你

1、按钮必须得看起来像按钮
涉及到用户界面交互的时候,用户需要知道哪些是可点击的,而哪些不是。面对UI界面中的每个元素,用户都需要对它们进行辨别和判断,而这个过程越长,可用性其实就越差。
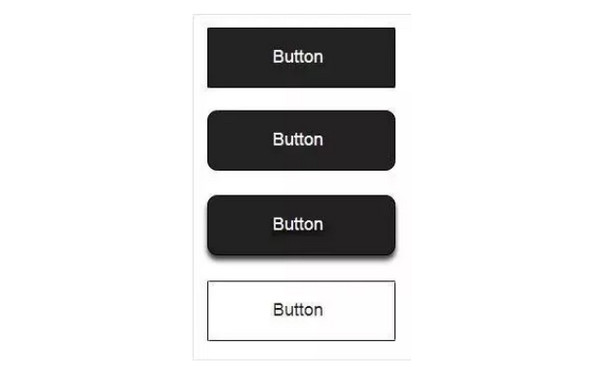
以下是绝大多数用户都熟悉的按钮样式:带有矩形边框的、填充有色彩的按钮;带有圆角矩形边框的、填充色彩的按钮;带有阴影有色彩和内容填充的按钮;还有幽灵按钮。

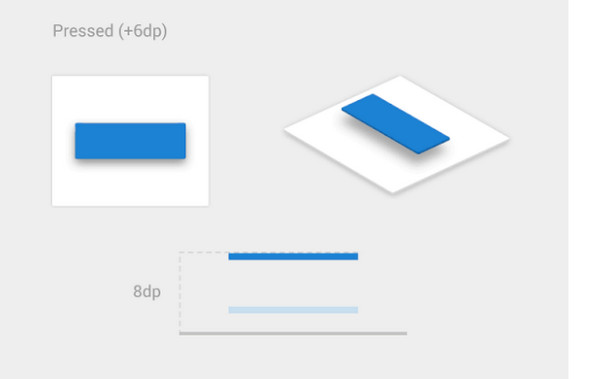
在这几种常见的模式当中,带有阴影和色彩填充的按钮,对于用户来说是最清晰的,因为它在视觉上是有三个维度的,用户会感知到这是一个可按下去的元素。
2、不要忘记留白
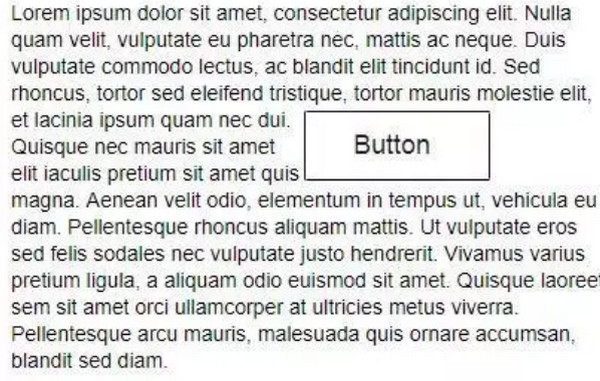
按钮本身的视觉属性很重要,而按钮附近的留白同样重要,他们让按钮更容易被识别,也更容易交互。
在下面的案例当中,用户很可能会将文本内容和幽灵按钮混淆。用户在此无法判断它到底是一个盒子元素,还是个按钮。

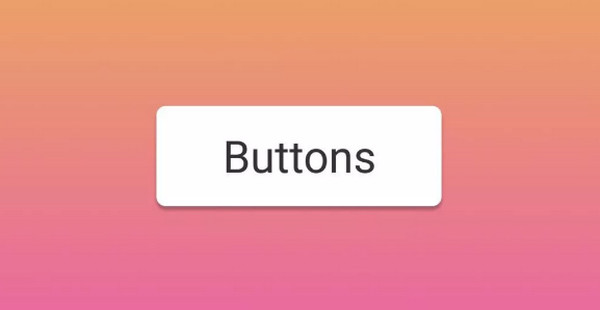
3、确保按钮用于足够的对照
排版设计也是一门学问,不一样的排版就会有不一样的视觉结果。

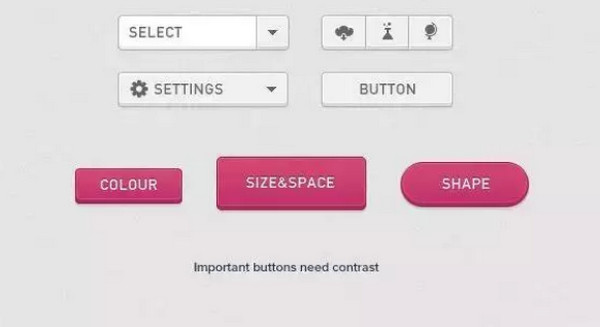
很多界面设计深受苹果影响,其UI套件一看便知,按钮在其中可能会显得不甚显眼。补救措施是利用色彩、大小、留白、字体来提高按钮的视觉表现力,从而引导用户交互。另外,重要的按钮需要做出强调。
4、按钮应该拥有合理的尺寸

按钮的大小应该反映出屏幕上这一元素的优先级,更大的按钮应该意味着更重要的交互。始终尝试让主要的按钮更加突出,增加它的尺寸,并且使用高对比度的色彩来吸引用户的注意力。
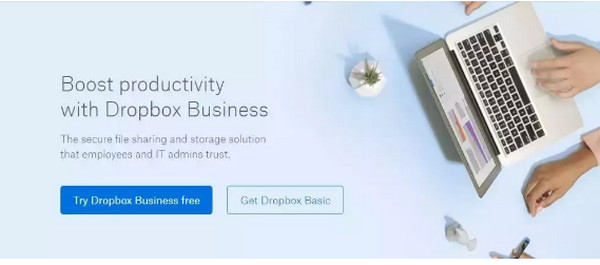
在Dropbox的界面上,设计师就是使用了大小和色彩的对比来创造优先级。让按钮适配用户的手指。
在许多APP当中,按钮的设计太小了,这可能会导致用户出现误触的情况。
麻省理工学院的实验室研究发现,手指垫宽度的平均值在10-14mm之间,指尖在8-10mm之间,这使得10×10mm的按钮尺寸是比较合理的。
5、按钮的性格
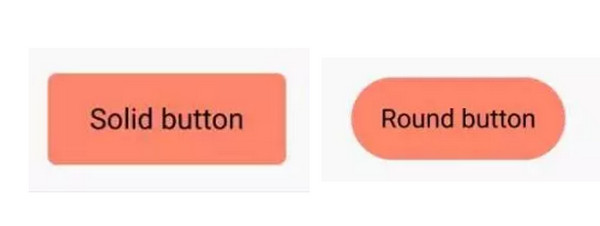
颜色和形状都会对设计语言造成影响,会影响到按钮带给人最直观的感受。

方形,四平八稳,给人一种稳定的感觉;圆形,珠圆玉润,给人一种很活泼的感觉。
颜色也会给人一种感受,特别是饱和度的不同。黄色给人一种很活泼的感觉。但是降低饱和度之后变成金色,会传达给用户一种很成熟的感受。
6、为按钮交互提供视觉和音频反馈
当用户点击按钮的时候,他们更希望界面能够给予适当的反馈。基于不同的操作,界面给予视觉或者音频的反馈。

当用户没有收获任何反馈的时候,他们可能会觉得界面没有收到他们的操作,从而反复点击,执行多次不必要的操作。

对于某些操作,比如下载,不仅要告诉用户他们的操作执行成功了,而且要显示当前的进度。
以上就是本文的全部内容啦~如果你有更好的UI按钮设计技巧可以留言分享给大家哦