UI设计一直都在更新迭代,扁平化、手势、微交互、卡片式等便是近两年的关键词。总有些好的设计去带动整个行业的趋势,而这些形成的趋势中,有的可以流行好几年,也有一些会被淘汰。

今天,小编将给大家分享一些今年较为流行的几种UI设计趋势,希望在这个快节奏的时代带给大家一些启迪。
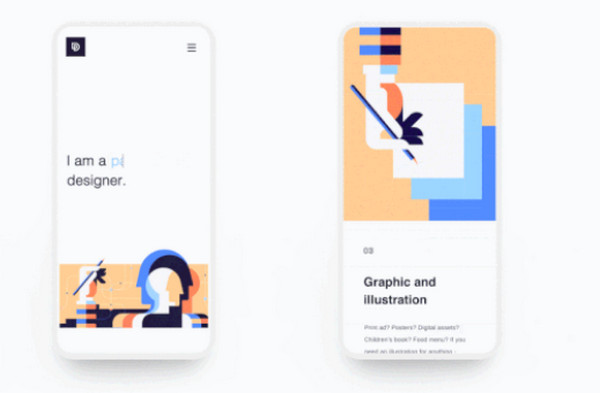
1、插画

插图是最近几年流行的UI设计的主要趋势。从登陆页面到整个网站,插图正在席卷整个设计行业。
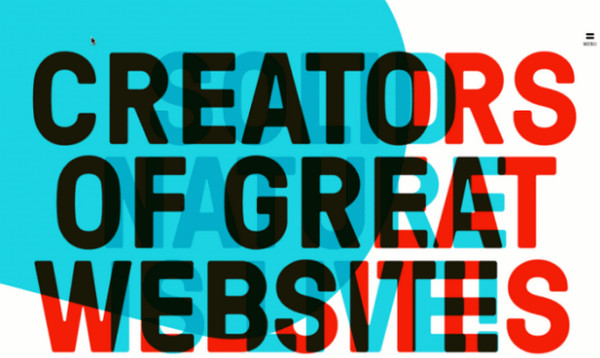
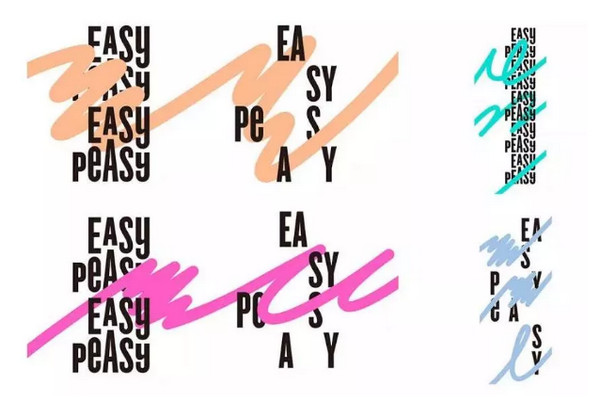
2、不对称

虽然很多人都喜欢以完美对称来平衡构图,但却忽略了不对称设计的重要性,运用得当的不对称设计不但同样可以平衡构图,还能使你的设计不落窠臼,你可以运用任何元素,如排版,几何形状或3D渲染来创建一个独特的视觉效果。
3、动效

现如今,动效在设计行业可谓占据了举足轻重的地位。你可以轻松在网站、广告或APP设计中找到它们。随意一个平滑过渡按钮或一个不错的悬停效果,都可以达到事半功倍的效果。
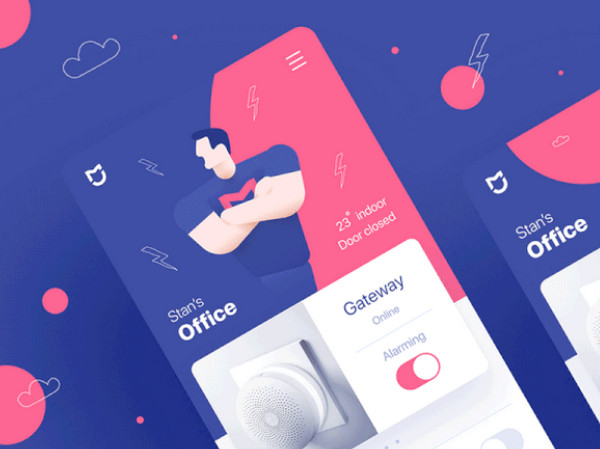
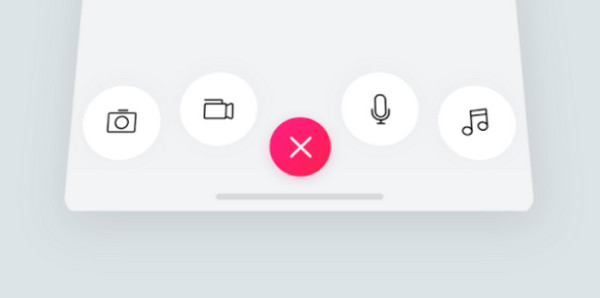
4、微交互

微交互可以在APP中创造各种微妙的视觉效果。从今年的众多UI设计中都可以看出,现在比以往任何时候都更注重微交互的设计,也会看到在每个UI元素后隐藏的微交互,不管它有多小。
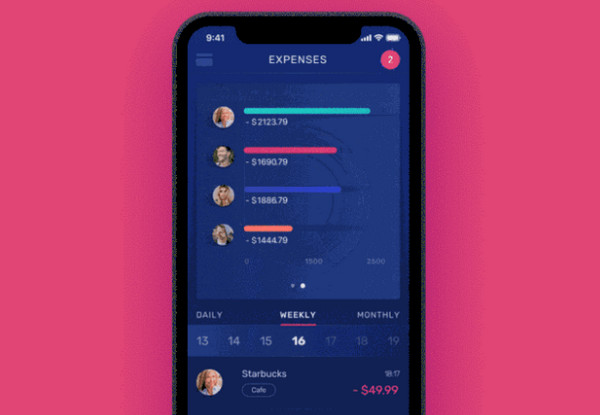
5、动画

动画在UI设计中应用为交互过程增加了生命和动作,明显的提高的可用性。使用户信息变得更具吸引力,而交互的元素加入使其操作变得更加清晰。设计师们一定要跟紧潮流,快速掌握了~
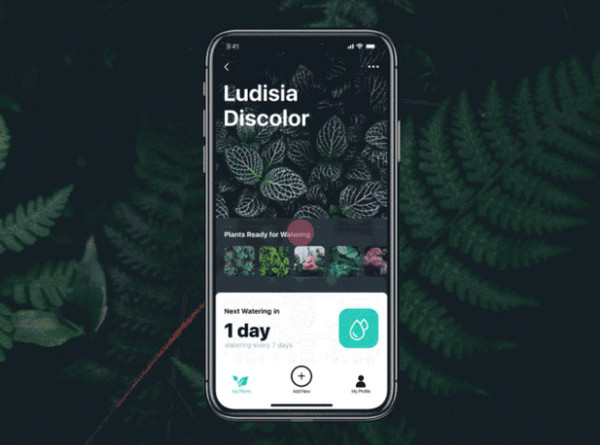
这是一个财务类型的APP交互,该应用程序使用户能够单独跟踪他们的开支和收入。UI动画直观导航,吸引用户注意核心以及变化。
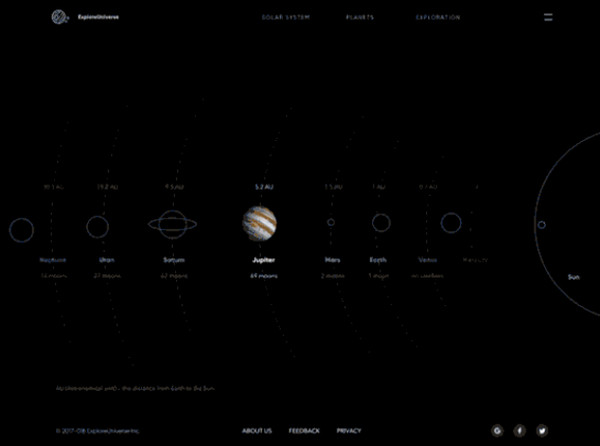
6、全屏背景

全屏背景视觉效果在UI设计中增长的趋势也势不可挡,特别是在一些网站的UI设计中使用占比更多。这些全屏背景可能是照片,也可能是特别渲染的可视化甚至是视频。这种全屏背景给人带来的视觉冲击效果更强,在情感上更加具有吸引力。
上图是宇宙探索相关的UI网页。内容可以说是一本太阳系的互动百科全书。照片与视频集成在黑暗的背景中,流畅的动画让人有潜入无尽的外太空的感觉。

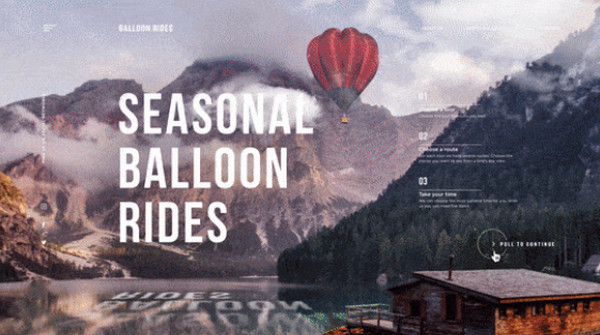
这是一个热气球旅行网页界面,UI制作为无框的全屏图像,使用户身临其境。
7、3D图形
把3D图形运用在APP或者Web界面之中是热门的趋势之一。这对设计师而言无疑是一个巨大的挑战。因为要求设计师要掌握3D软件以及特有独到的眼光,才能做出完美的设计作品。虽然3D的渲染时间比较长,但是制作出来的效果还是非常棒的,让人过目难忘,身临其境。

这是一家建筑公司网站,该公司利用太阳能设计和建造可持续发展的住宅,以获得所需能源。用户不仅可以看到3D房屋模型,还能体会到白天与晚上不同的视觉效果。

这是一款儿童和青少年学习设计和动画APP开屏启动页,这一创意加载动画,让人捕捉到宇宙的震撼力。
8、分屏

在今年的UI设计中的一个热门的趋势便是为Web和移动界面主动分屏。这种趋势并不是第一次出现,但是如今它又回到了设计领域。这种方法被认为在响应式设计方面是有效的,它为色彩组合和实验打开了无限的空间。一些网站使用分屏来呈现同等重要选项的二元性。
对于移动设备,分屏会成为基于黑暗或明亮背景方案的界面的用户友好趋势。这是迈向适当可读性的一步。
看完这些流行趋势,是否给了你一些UI设计的灵感呢?如果你有更多关于UI设计趋势的看法,欢迎评论与大家分享哦~